VBAでユーザーフォーム-3レイアウト|ツールボックスの使い方や再表示の方法を紹介

お知らせこの記事はVBAでユーザーフォームの関連記事です
フォームを用意する中でツールボックスの使い方を紹介
前回記事では今回のシリーズで成果物として用意する事になるアウトプットの全容を紹介しています。
アウトプットが決まったので作業に入ります。まずはフォームを作りましょう。
かなり私見が入りますがフォームを作るのはユーザーフォーム関連の仕事の中で1番簡単な作業です。
データの構想さえ出来ていればサクサク進められます。
ただし「データの構想」は非常に難しい作業です。作業全体で見るとボトルネックになりがちです。
 EnjoyExcel
EnjoyExcelシリーズ前半のポイントになる回です。
データの構想は難しいですから気を引き締めて臨む必要があります。では作業を始めていきましょう。
フォームの作成に合わせて作業時に使うツールボックスの使い方や作業中に起こる問題と解決策も紹介していきます。
前回記事
記事はこちらです。


関連書籍
私はこちらの書籍でユーザーフォームを勉強しました。
電子書籍はこちらです。私は電子書籍をおすすめします。圧倒的に取り回しが楽だからです。
本記事での課題
今回の課題です。



課題:
データの構想からフォーム作成まで取り組んでみよう
データの構想を検討
構想がしっかり出来ているかどうかでその後の作業が決まってきます。
まずはどんな作業に対してフォームやシートを用意するのかを検討します。
グループで共有している社有車の使用履歴を記録するようにしたいです。
しかし1つのデータに複数人でデータを書き込んでもらうと以下のような問題が発生する事が想定されます。
- データを開いたままの人が居ると他の人が書き込めない
- 勝手にフォーマットを変える人が出てくるのでデータの原本を触らせたくない
- システム化したいけど社外にお願いするという思考は無い
などなど色んな問題が出てきますが大きくはこの3つです。
この意見を参考にフォームの建付けを考えましょう。
フォームを作る時は問題を解決させる為にどうしたら良いのかと考えるとある程度形が決まってきます。
今回は以下の様にしてみました。
- フォームと入力が必要なデータを分離する。
- 使用履歴はフォームからの入力でしか情報をインプット出来ない様にする。
- 社外に出さずに自力で用意する。
2番目の課題については今回は対策しません。しかし方向性(ヒント)は示します。
これらが実現出来る様にフォームをカスタマイズしていきましょう。
入力専用フォームと情報を受け取る為のシートを自力で用意するのが今回の課題です
転送するデータの内容はひとまず置いておきます。
2つのワークブック間でのデータのやり取りを出来る様にしていきましょう。
構想をもとにフォームを用意する
まずはVBEを開きます。「Alt+F11」です。
シリーズ初回でも紹介しましたが標準モジュールと同じ方法でフォームをアクティブにします。
UserForm1という名前のフォームが1つ作成されましたね。標準モジュールも使いますので1つ用意しましょう。
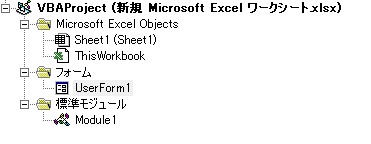
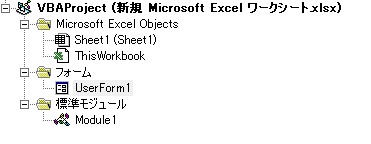
最終的にプロジェクトエクスプローラは以下のような構成になります。


プロパティウインドウを使います
フォームを加工するにはフォーム自体をドラッグして大きさを変えるという事も出来ます。
しかしプロパティウインドウを使うことをおすすめします。
「細かい作業を数値で設定できるので自分の思ったようなフォームを用意できる」というのが主な理由です。


プロパティウインドウは初心者向けマクロ学習シリーズ内では使わないのでスルーしてくださいと書いていました。
この記事ではVBE内の各要素の使い方について説明をしています。参考として記事のリンクを載せておきます。


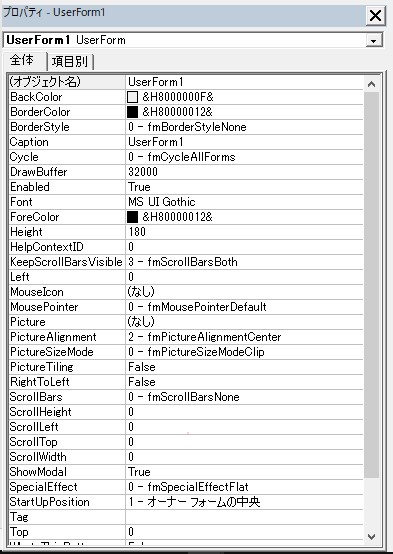
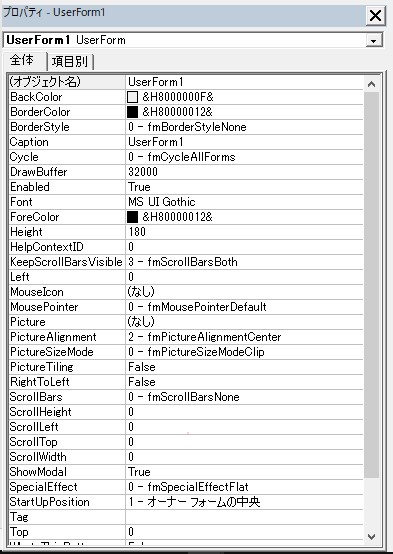
全てのコントロールは選択するとプロパティウインドウに属性が表示されます。
おそらくデフォルトではVBEの左下に表示されます。
表示されてない方はVBEの表示タブ内のプロパティウインドウを選択してみてください。
ここの属性を変えたり書き直す事でフォームの形状を変えたり文字を書く等色々な事が出来る様になります。
フォームの表題をカスタマイズ
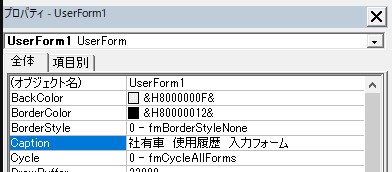
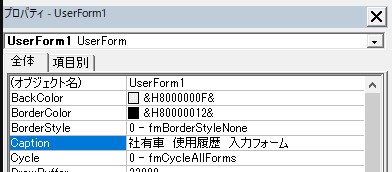
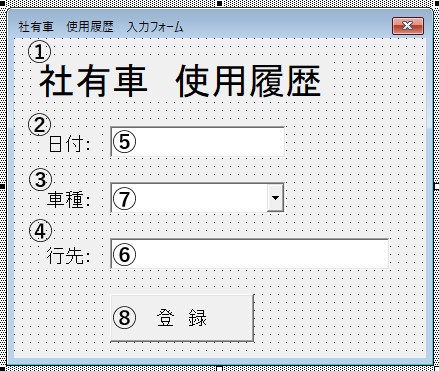
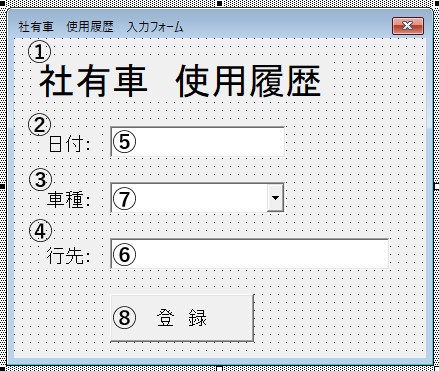
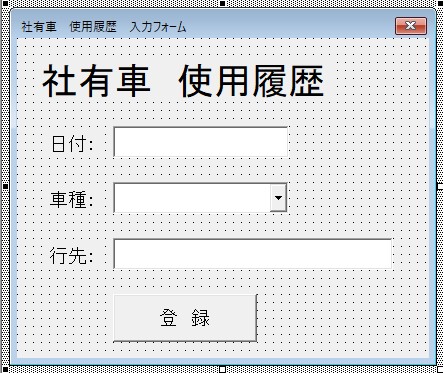
まずはCaption欄を「社有車 使用履歴 入力フォーム」に変更してください。
するとフォームの左上の表記がCaptionと同じ文字に変更されます。






フォームの大きさを変える
次はフォームの大きさを変えます。プロパティウインドウのHightを269.25へ変更。Widthを321へ変更してください。
フォームの縦幅、横幅が変化します。これでフォームのカスタマイズは終了です。
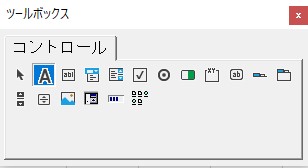
他のコントロールはツールボックスでアイコンを選択してからフォームを1回クリックしてみましょう。
するとアイコンで選択したコントロールがフォームにセットされます。


コントロールの詳細を用意しました
その後は以下リストと添付データ(Excelファイル)を見ていただき各種コントロールをカスタマイズしてください。
練習なので必要最低限の情報でフォームを作りますがこれだけでも結構時間かかります。
扱う情報が少なく物足りないと思う方も居るかもしれませんが今回は我慢してください。


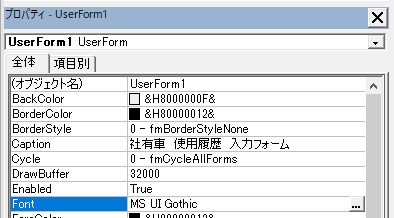
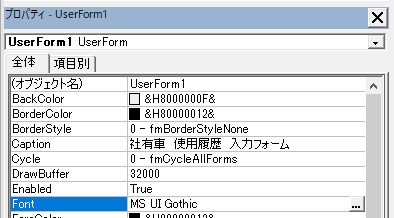
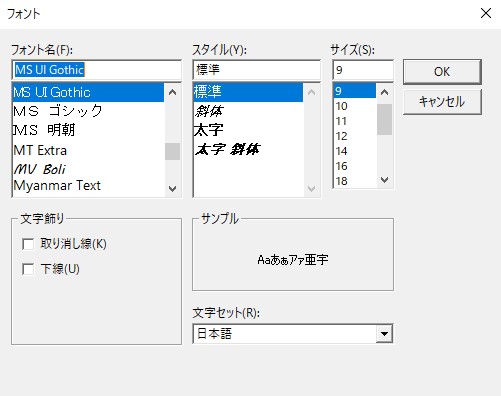
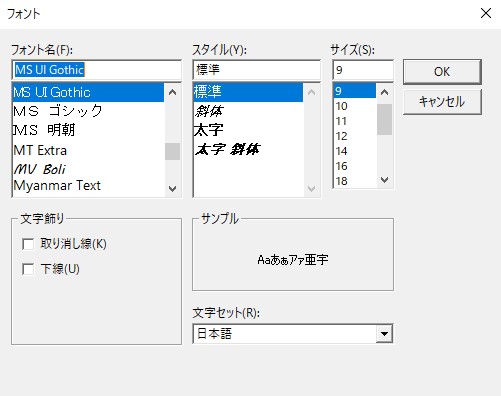
フォントはどこでカスタマイズするのか
フォントだけ少し特殊なのでもう少しだけ作業方法を解説しておきます。
プロパティウインドウのFontと書かれた文字付近を選択すると青×白の表記に変わります。
同時にプロパティウインドウの右端に点が3つの四角いアイコンが表示されます。


このアイコンを選択するとフォントの詳細を選択出来る様になります。文字の大きさなどはここで変更します。


参考:トラブル&トラブルシューティング
作業中における代表的なトラブルを3つ紹介します。合わせて具体的な対策を提示します。
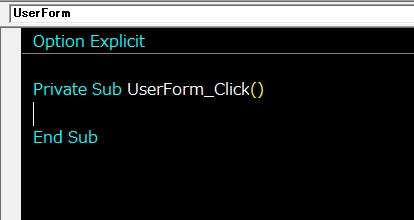
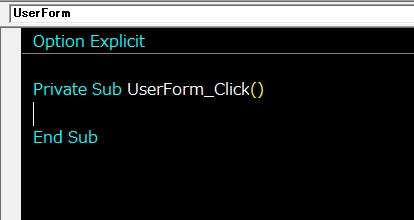
事例1_イベントを作成してしまったとき
作業時にフォームをダブルクリックしてしまう事があります。するとコードウインドウがアクティブになります。
別の記事で紹介しますがUserForm_Clickというイベントが作成されてしまいます。


単純に選択して削除してください。もとはユーザーフォームの画面で作業をしていたと思います。
よってユーザーフォームが表示されている画面に復帰しましょう。以下をご覧ください。
VBEでフォームを再表示させる方法
この段階ではフォームに紐付いたコードの画面に飛んできています。
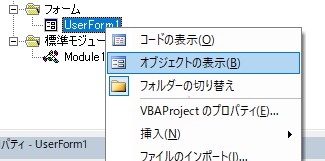
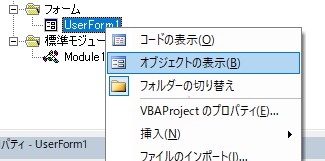
フォーム(オブジェクト)の画面に戻るには以下画像のように作業をしてください。
プロジェクトエクスプローラのフォームフォルダに紐付いたUserForm1を選択して右クリック。
オブジェクトの表示を選択する事でフォームを加工する画面に復帰出来ます。


オブジェクトの表示のすぐ上のコードの表示を選択すると先程のコードを書く画面に飛びます。
フォームに紐付いたコードのくだりは別の記事で説明しますので今回はフォームの外観を仕上げましょう。
事例2_フリーズしてしまう事があります
次は「とにかく何やったか分からないけど動かなくなってしまう」という不具合ですね。
最初の方は操作が良く分からないのでボタンをたくさん押してしまいフリーズ・・・なんてこともあります。
こまめに「Ctrl+S」
ここまで来てしまうとリカバリーは不可能です。というわけで対策は無いです。
よってこまめに上書き保存をしていただく事をお勧めします。「Ctrl+S」で上書き保存が出来ます。
ショートカットならサクサク保存出来ますね。一定のタイミングでこまめに保存をしていくようにしましょう。
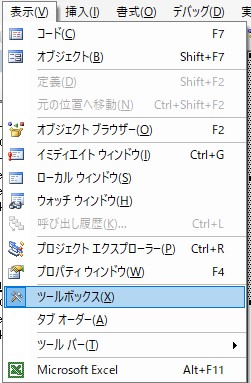
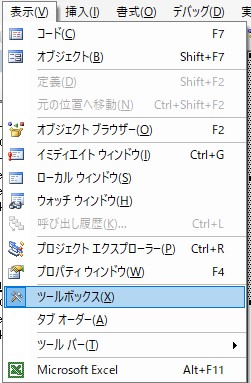
事例3_ツールボックスがどこかに行ってしまった
最後に「ツールボックスが無くなってしまったとき」は以下画像を頼りに再表示させてみてください。


作業終了
構想の段階で出てきた問題を解決させる為にフォームを用意しました。
ここにデータを記入して値を別のシートに転送出来ればデータの原本を触ること無く履歴を上書き出来ます。
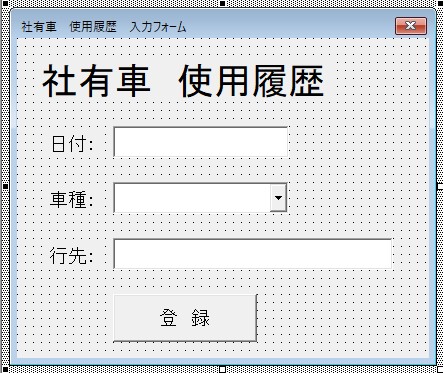
見た目で以下のようなフォームが出来ていたら完成です。
自力でフォームを用意するとヤル気も出てきませんか?


コントロールの大きさや位置は多少違っても大丈夫です。
コントロールの有無とオブジェクト名だけはマストですのでそこだけは忘れず設定をお願いします。
最後に保存(Ctrl+S)もお忘れなく。
まとめ
これでフォームが完成しました。まだ外側(外観)が出来ただけなのでコード(内側)を用意する必要があります。
確実に進んでますのでご安心ください。
ユーザーフォームに対してイメージが膨らんできたのではないでしょうか。
コードを書いて自分の作ったフォームに命が吹き込まれるとちょっとした感動があります。
引続き作業進めていきましょう。次はフォームに繋げるワークシートを用意していきます。



