VBA×Selenium×ChromeでWebスクレイピング|nameタグを使う

※ブラウザをEdgeでご検討されている方でも読める記事になっています
VBA×Selenium×ChromeでWebスクレイピング
ExcelVBA(エクセルマクロ)でどうやってWebスクレイピングをするのかについて解説します。
どのようにコードを書いたら良いのか調べている方はこのまま記事をご覧ください。
スクレイピング環境を作る為にSeleniumBasic(セレニウムベーシック)というAppを一緒に使います。
ブラウザは![]() Chromeを使用しますが
Chromeを使用しますが![]() Edgeを使われている方でも読める記事にしています。ご安心ください。
Edgeを使われている方でも読める記事にしています。ご安心ください。
早速ですが「Webスクレイピングに興味があるけど良く分からない」という声を聞きます。
VBA経験者の方でもWebスクレイピングを始めたばかりの頃は難しさを感じる様です。
勉強会等で話を聞かせていただくと皆様困っている様でした。困りごとを一部紹介します。
- 単純に調べても書いてある事が分からない。意味が分からない。
- 会社でSeleniumがダウンロードできないからWebスクレイピングができない。
- 初期設定が難しいのでコードまで気が回らない。
等々話は尽きないのですがまとめると「環境面、作業面共に難しい」という事です。
数ヵ月前に初期設定の記事を書きましたので次は「コードまで気が回らない」に応えていきます。
 EnjoyExcel
EnjoyExcel本日はコードの見本を用意しました。
FindElementByNameメソッドを使った簡単なコードを紹介します。
この記事を読むとできること
簡単なコードですがWebスクレイピングを体感してもらう事ができます。
- VBA×Seleniumbasic×Cromeの仕様でWebスクレイピングを行う事ができます
- FindElementByNameメソッドの使い方が分かります
記事後半では動画を用意しています。Nameタグの探し方と次回記事の紹介です。
関連記事-1
主に初期設定について記事を用意しています。
VBA×Seleniumbasicを用いたWebスクレイピングは初期設定(環境構築)がマストです。
今回の記事を見ただけではWebスクレイピングは出来ません。ご注意下さい。
関連記事では初期設定を完全網羅しています。合わせてご覧ください。
- Seleniumbasicの公式サイトへのリンクやダウンロード、インストール方法
- VBAの参照設定
- Chromeドライバーをダウンロードする為のサイトへのリンク
- コードの書き方のヒント
以下リンク先の記事で作業環境を全て用意する事が出来ます。
初期設定と継続して使う為のツールは全部揃います。


おすすめ書籍
Webスクレイピングについて書かれているのは約20ページほどですがかなり充実しています。
初期設定やWeb上の値を取得する為のメソッドがリスト化されている等非常に見易いです。
こちらの書籍は電子書籍がおすすめです。
もともとWebスクレイピングは参考文献が少ないです。勉強方法に悩んでいる方が多い様です。
私も同じです。ずっと勉強方法を模索していた中この本に出会った事で突破口を開く事ができました。


Webスクレイピングとは
ウェブスクレイピングの定義はWikipediaより引用します。
ウェブスクレイピングとは、ウェブサイトから情報を抽出するコンピュータソフトウェア技術のこと
Wikipedia:ウェブスクレイピングから抜粋
具体的には以下のような方法でWebサイトから情報を取り出します。
- ソフトウエア(スクレイピングツール)
- プログラミング(VBAやPython、JavaScript等)
これだけではユーザーがやらなければならないことが分かりにくいですよね。
以降でさらに具体的に説明していきます。
Webスクレイピングとは何をやっているのか
Webスクレイピングをシンプルに書くとこれだけです。今回は2番までのコードを用意しています。
- 指定のURLにアクセス
- サイトに到着したらWebドライバー経由でサイト内の値を取得する
- Excelのセルなど指定した場所にアウトプットする
2と3の間で別の画面に飛んだりループや条件分岐を組み込みますが基本はこれだけです。
一連の作業の中で一番質問が多い点
これもシンプルです。ここが一番難しいところになります。
どうやってサイト内の値を掴むのか分からない
この質問がダントツで多いです。
解決手段
あるオブジェクトに配置されたメソッドで値を取得するのですが方法は沢山あります。
その中から2つの方法を紹介する予定です。今回と次回の記事に分けて紹介していきます。
その前にHTMLを勉強する必要があります。
スクレイピングにはHTMLの知識が必要
Webスクレイピングを勉強する前にHTMLという言語について少しだけインプットしましょう。
理由はWeb上の要素を掴む為にはWeb画面がどうやって出来ているのか知る必要がある為です。
HTMLとは
HTMLというのはWeb画面を作る為の言語です。Hyper Text Markup Language の略です。
HTMLのコードの書き方の特徴の1つにタグというものがあります。
タグとは
簡単に言うと「属性を持たせた情報を画面に表示させる為の目印」です。
タグを用意する際タグの中に指示を書きます。(埋め込みます)
タグで挟んだ情報がタグの指示を持ってWeb上に表示されるという流れです。
<p>EnjoyExcel</p>
< と > の記号を使って間に文字を記入するとタグになります。
前方のタグを開始タグと呼びます。後方のタグは終了タグと呼びます。
前後のタグは同じ文字が入るのですが終了タグはスラッシュが付きます。
タグには色々な指示や情報を埋め込む事ができる
先程紹介したのは「Pタグ」といって1つの段落の中に文字を書くというタグです。
paragraph(パラグラフ)のpで覚えてください。段落という意味です。
これでWeb画面に1つの段落として EnjoyExcel という文字が表示されます。
この様にタグには属性を仕込む事が出来ます。その中の1つにnameタグというタグがあります。
nameタグをユニークな名称にする事でサイトの中で固有の情報となります。
スクレイピングする際はタグを狙って情報を取りに行くことで好きな値を取得出来るという建付けです。
今回はnameタグを使ってWebの値をスクレイピングしていきます。
Seleniumbasicについて
次は実際にWebの情報を取得するにはどうしたら良いのかを説明します。
かんたんに説明するとSeleniumbasicにお願いしてWebからの情報を取り出してもらいます。
Seleniumbasicはスクレイピングツール(アプリケーション)です。Webサイト上でフリーでダウンロードできます。
ダウンロード&初期設定を完全解説した記事へのリンクはこちら
Seleniumbasicは初期設定(環境構築)が必要です
Seleniumbasicについて知らない方の為に初期設定などを説明している記事へのリンクを用意しておきます。
使用するうえで必ず必要な設定がいくつかあるので確認していただく事をおすすめします。
※以降はSeleniumbasicについて理解ができている前提で記事を書き進めています。ご注意ください。




ここまではWebスクレイピングに関する概要や必要なツールについて説明しました。
Chromeを使ったWebスクレイピング
ここからは実際にWebスクレイピングを行う為の方法について説明していきます。ブラウザはChromeを使います。
Edgeはで環境構築を検討されている方はWebドライバーを用意する際にひと手間必要です。
【Edge×Selenium×VBA】スクレイピング時の実行時エラー0への対策
FindElementByNameメソッドを使ったスクレイピング
早速進めていきます。今回はnameタグを使ったスクレイピングを紹介します。
やっている事は「Googleの検索窓にキーワードを入力して検索ボタンを押す」という作業です。
Sub Google検索()
'Google検索の検索窓にキーワードを入れて検索するだけのプロシージャ
Dim Driver As New ChromeDriver
Driver.Get "https://www.google.com"
Driver.FindElementByName("q").SendKeys("VBA Webスクレイピング 初期設定")
Driver.Wait 1000 'エラー回避の1秒画面に文字が入力されるのを少し待ちます
Driver.FindElementByName("btnK").Click
Stop
Driver.Close
Set Driver = Nothing
End Subコードの後半でStopというコードがあります。ここでコードの実行を止める様にしています。
実行状態を確認後手動でコードを中断、実行してプロシージャを終了させてください。
結果
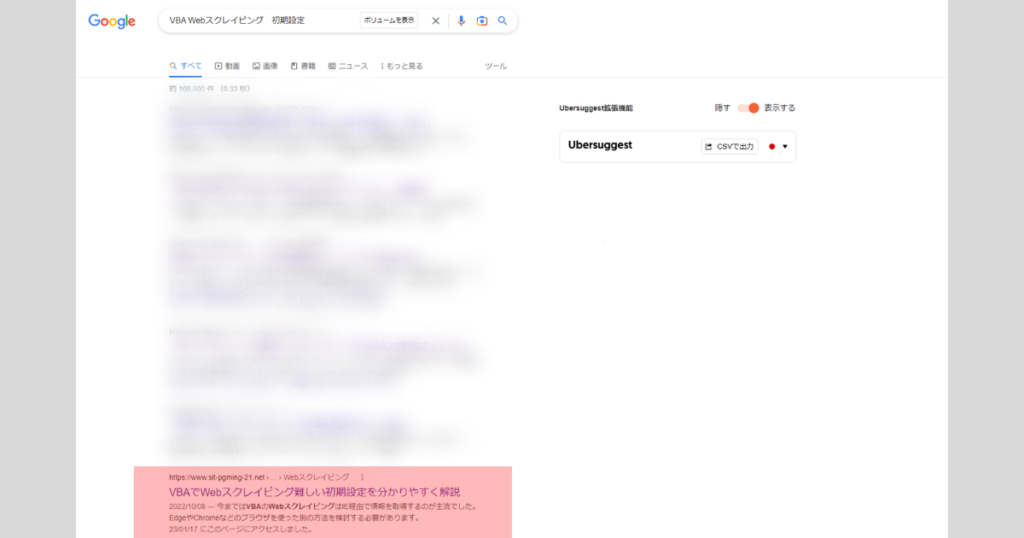
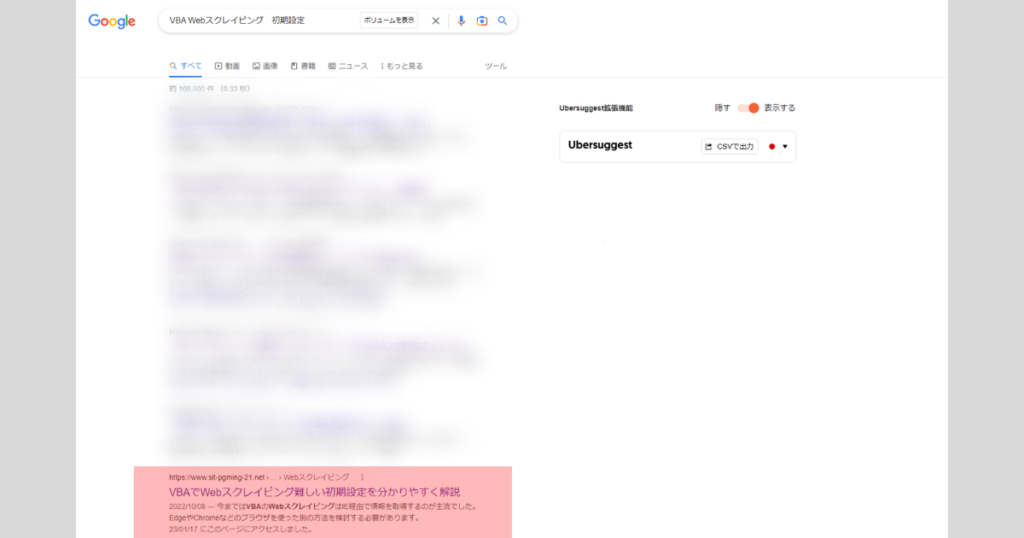
結果は書いた通りです。キーワードを使った検索結果が出るだけです。
私の記事が画面一番下に表示されています。


ざっとコードを見るとFindElementByNameメソッドが2つ使われています。
「検索窓」と「Google 検索」というボタンを指定する際にnameタグを使っています。
FindElementByNameメソッドの引数に”q”と”btnk”が指定されています。
この文字はどこから出てきたのでしょうか。以下動画で確認ください。
Nameタグの探し方
8行目のコードです。
Driver.FindElementByName(“q”).SendKeys “VBA Webスクレイピング 初期設定”
まず最初に思う事は(”q”)とは何かです。
結論としては検索窓の名前です。以下動画をご覧ください。
Nameタグの探し方を見てもらいました。
タグが分かればあとはFindElementByNameメソッドの引数に指定するだけです。
こちらは検索窓を指定するコードです。
Driver.FindElementByName("q").SendKeys "VBA Webスクレイピング 初期設定"このコードを使いメソッドの引数に(”q“)を書く事で検索窓を掴む事ができます。
タグは例外もあります
今回はinputタグの中からNameタグを探してきました。inputタグは終了タグを書かなくてもコードとして成立します。
「終了タグ無いな」と思ってもここは流して下さい。仕様です。
FindElementByNameメソッドを使ってWeb情報の取得方法を見ていただきました。
この後作業の流れの中で他のコードについても解説してきます。
作業の流れ
以下「作業の流れ」の様にコードを用意しています。
1、変数にChromeドライバーを定義する
Dim Driver As New ChromeDriver参照設定でSelenium Type Libraryを選択するとオブジェクトブラウザーで検索ができる様になります。
要するにコードを書く際Seleniumに指示が出せる様になります。
もう少し具体例に言うとSelenium用のプロパティやメソッドを使う事が出来る様になります。
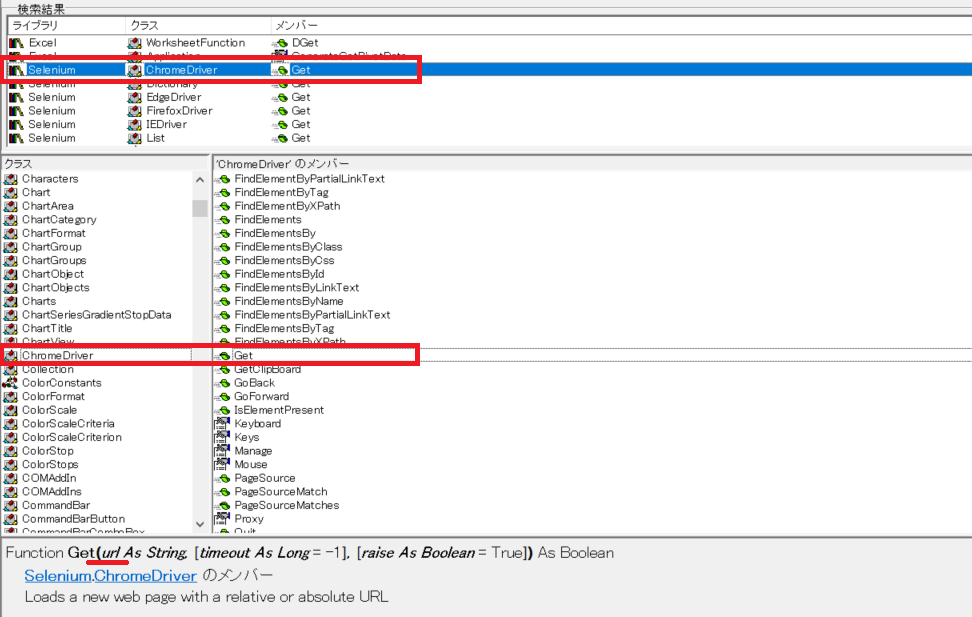
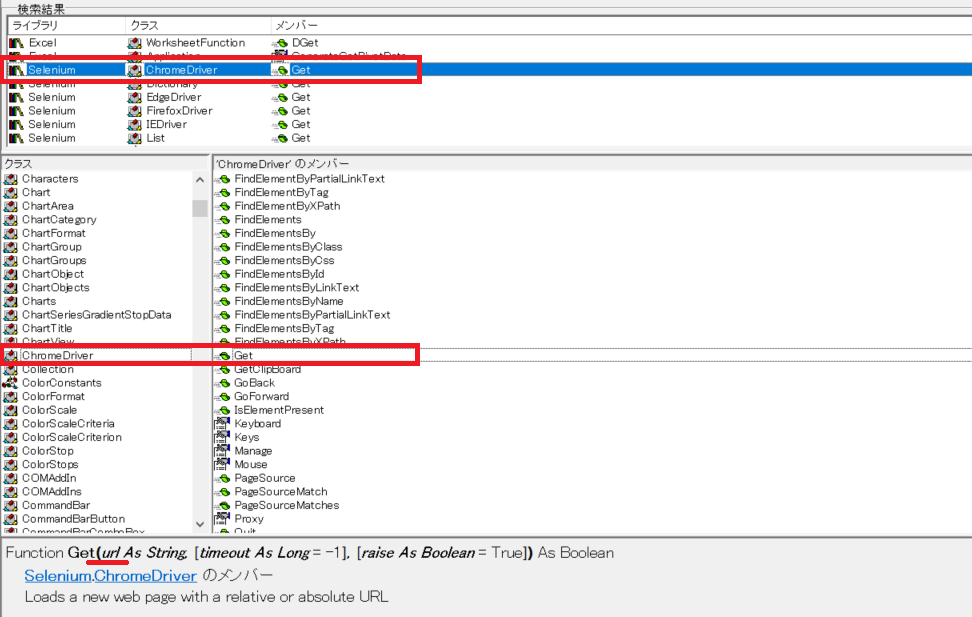
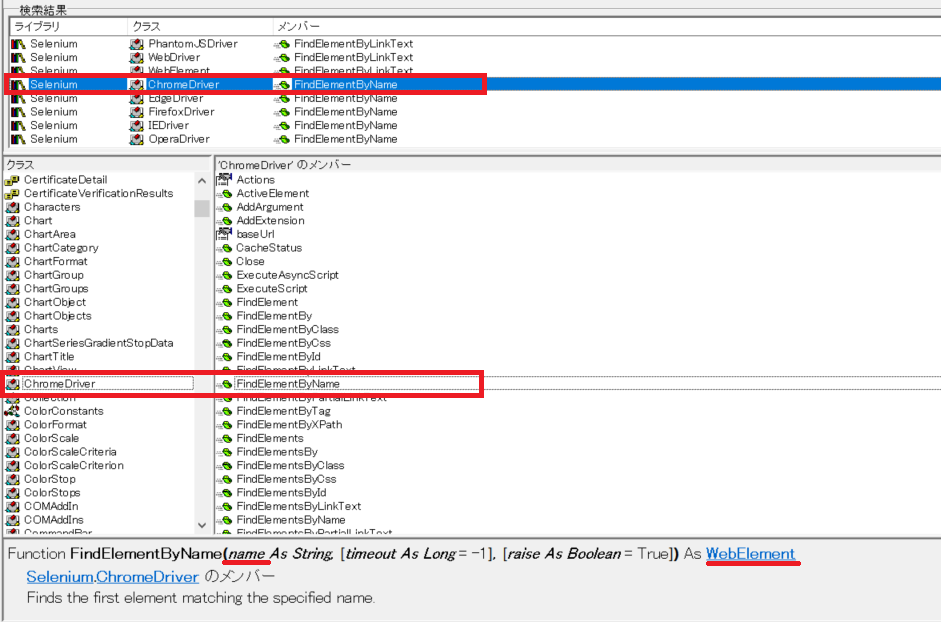
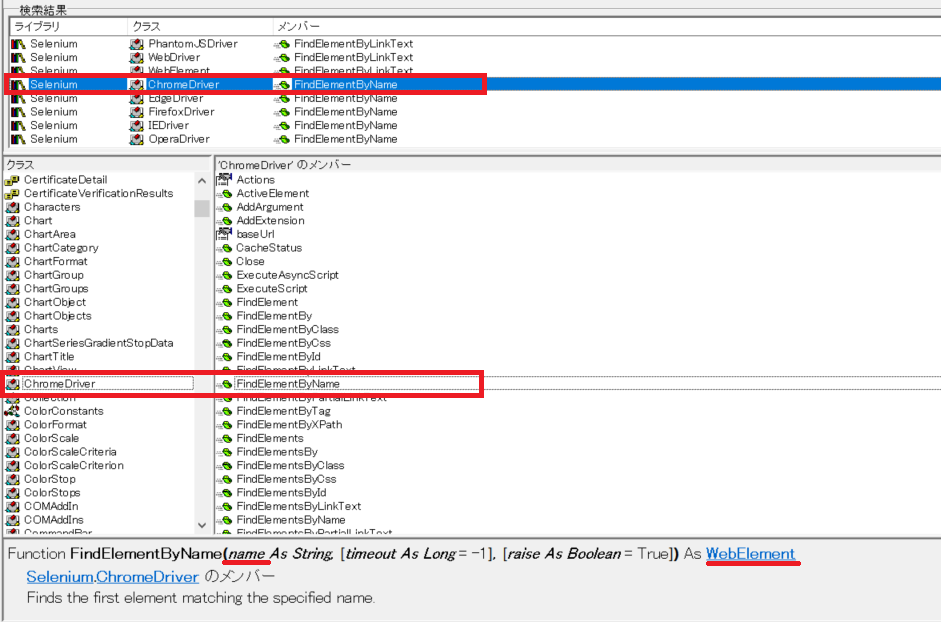
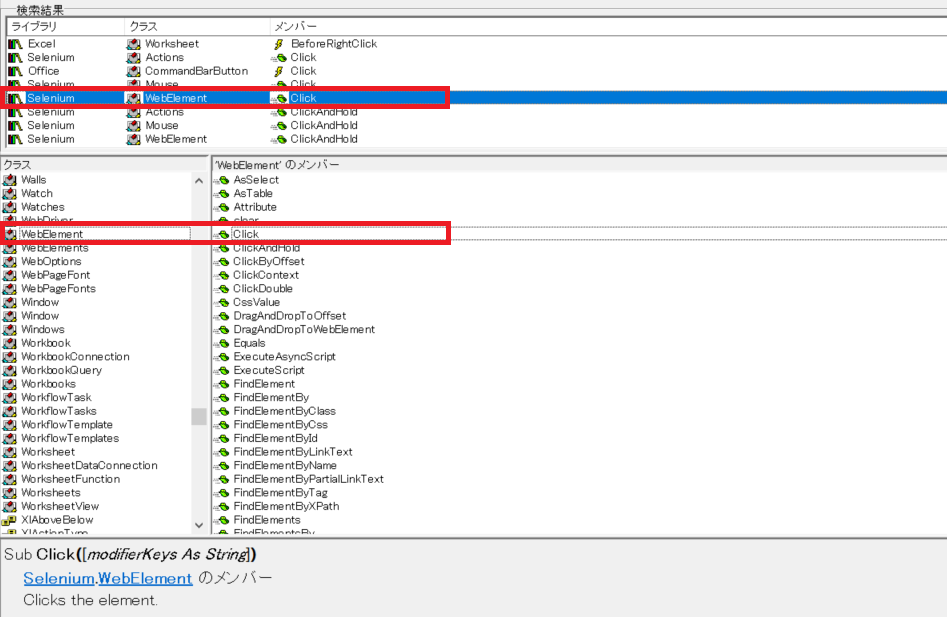
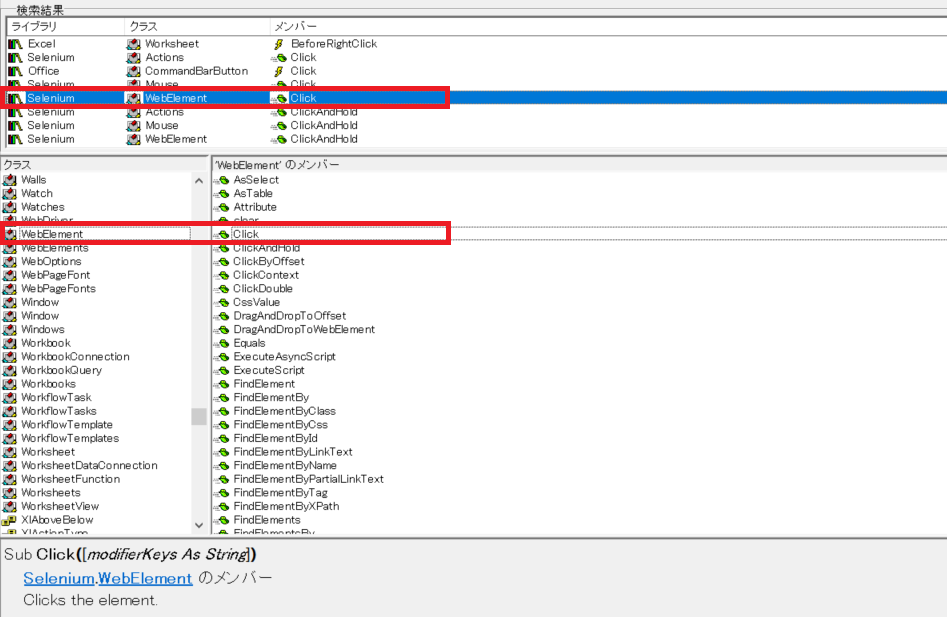
オブジェクトブラウザーの画像を見てください。(VBEでF2キー押下で表示)
参照設定が出来ているとオブジェクトブラウザーでSeleniumのライブラリが表示される様になります。
SeleniumライブラリのChromeDriverを選択すると関連のプロパティ、メソッドを見る事ができます。
2、Googleにアクセスする
7行目のコードです。Getメソッドを使っています。
Driver.Get "https://www.google.com"引数は最初の1つだけが必須です。URLを指定します。


3、検索窓にキーワードを入れる
Driver.FindElementByName("q").SendKeys("VBA Webスクレイピング 初期設定")8行目のコードです。
Seleniumライブラリ、ChromeDriverクラスのFindElementByNameメソッドを使います。
必須の引数はnameだけなのでNameタグに書かれた文字をそのまま記入するだけです。
このメソッドの戻り値はWebElementです。


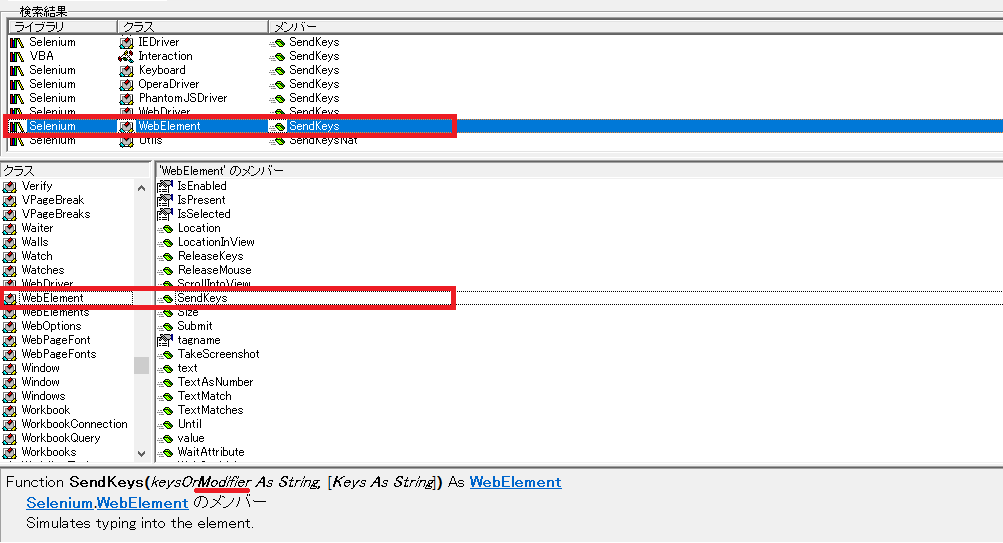
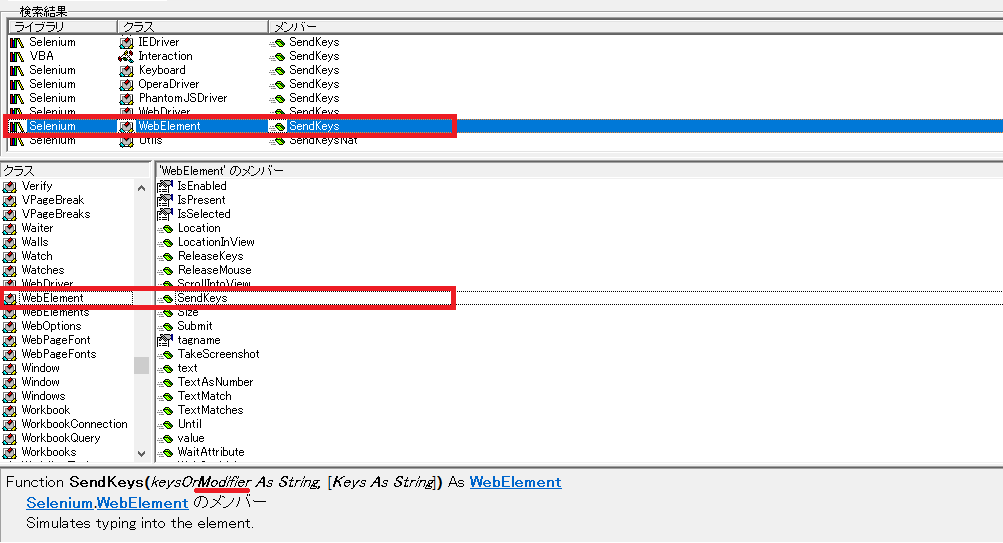
続いてSendKeysです。FindElementByNameメソッドからはWebElementが返ってきます。
WebElementクラスのSendkeysメソッドを使いタグで指定した要素に文字を入力します。


Sendkeysメソッドの引数でKeysを指定すると特定のキー(ボタン)を押下するという指示を出せます。
その際はもう一つの引数でキー(ボタン)を指示する事になります。(ここでは紹介しません)
今回は検索窓に入力する為の文字列をそのままSendKeysメソッドの引数にしています。
4、検索を実行する
Driver.FindElementByName("btnK").Click10行目のコードです。ここでもFindElementByNameメソッドを使います。
「Google 検索」ボタンの引数を動画の様に探すと”btnk”を見付ける事が出来ます。
Nameタグの情報を使ってWeb画面内の要素を特定しましょう。
FindElementByNameメソッドはWebElementを返してきます。
WebElementクラスのClickメソッドを使ってタグで指定した要素をクリックさせます。


関連記事-2
Click関連のメソッドについて記事を用意しました。
ダブルクリックや右クリックを再現する方法を紹介しています。
【selenium×VBA】右クリックを含めたマウス操作を再現
画面スクロールについて記事を用意しました。
JavaScriptを使って手作業を再現しています。
【VBA×selenium×JS】任意の要素まで簡単にスクロール
スクロールと相性が良い作業としてウインドウの切り替えがあります。
【selenium×ExcelVBA】ウインドウ、タブを切り替える
すこし難しくなりますがハイパーリンクも用意する事ができますよ。
【selenium×VBA】取得したURLでハイパーリンクをつくる
応用編
アウトプットの例を紹介している記事はこちらです。


Yahooのニューストピックスをハイパーリンク付でExcelのシートに取得しています。1クリックです。
まとめ
検索結果が表示されたら今回のコードは成功です。
セルに値を取得するには至らなかったのですがここまでの作業を紹介したのは理由があります。
Nameタグで情報を取得すると分かりやすいという事を知っていただきたかった為です。
もう1つは身近な作業に取り組んでいただく事で「難しい」という印象を切替えたかった為です。
初期設定が出来ていればコードをVBEに貼って実行するとすぐ作業が出来ます。
コピペでも良いのでまずは自分でコードを実行させてみましょう。
うまくいかない時はVBAの参照設定でSelenium Type Libraryのチェックの有無等を確認して下さい。
次回のお知らせ:FindElementsByXPathメソッド
Webサイトの情報を取得する方法の2つ目です。次回記事で説明しますが先に動画だけ出します。
私のブログ内の記事からエクセルに情報を取得しています。
リストのような情報でもWebスクレイピングなら簡単に取り出す事が出来ます。





